Los textos con glitter pueden ser recreados de una manera muy sencilla en Photoshop. Esto le da un toque divertido a un texto sencillo, ya que le agrega brillo. En este tutorial te mostraremos cómo crear un texto animado que se parece mucho al glitter.

PASO 1
Primero abriremos un archivo nuevo de un tamaño deseado (500 x 250 px). Escribiremos el texto deseado, en este caso se usó la font Magnum, tamaño 72pt y de color #32a08f.

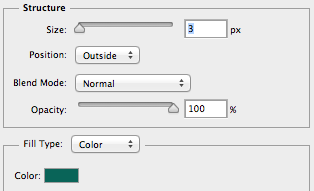
Más aún le agregaremos un borde, haciendo doble-click en la capa de texto y activando la opción Stroke con 3px y de color #296057.

El resultado final será el siguiente texto, el cual duplicaremos seleccionando la capa de texto y yendo a Layers > Duplicate Layer > OK.

PASO 2
A continuación, seleccionaremos una de las capa de texto e iremos a Effects > Noise > Add Noise (Agregar Ruido). Nos saldrá un aviso para rasterizar la capa, lo cual es necesario así que daremos OK. Le daremos los siguientes parámetros:

Asimismo, seleccionando la otra capa de texto, haremos lo mismo pero en vez de 10% le daremos 12%. Por otro lado, si es que hay una capa de fondo blanca, deberemos borrarla dándole click y presionando la tecla suprimir.
PASO 3
Luego, tendremos que crear una animación con estas dos capas. Será necesario tener activada la ventana de Timeline, para esto iremos a Window > Timeline (o Animation). Esta ventana saldrá en la parte de abajo de Photoshop.

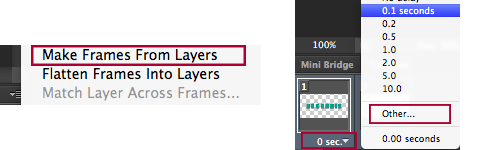
En la esquina derecha superior del Timeline, le daremos click y seleccionaremos la opción de Make Frames From Layers. Esto creará una animación en base a todas las capas. Si es que hay una capa extra, aparte de las dos capas de texto, podremos borrarla dándole click al tacho de basura en la ventana de timeline. Asimismo, deberemos darle click en la opción de tiempo (Dónde dice 0 sec) y abriremos la opción Other para poner el tiempo deseado: 0.12 segundos.

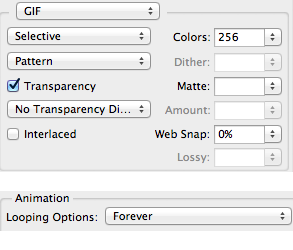
Por último, iremos a File > Save for Web. Se nos abrirá una ventana con diferentes opciones, como vemos en la imagen superior. Lo importante en esta ventana es asegurarnos que Looping Options sea Forever, lo cual indica que la animación es indefinida. Asimismo, como no tenemos ninguna restricción, los colores serán máximos (256). Luego, le daremos click OK.
PASO 4
El resultado final será el siguiente texto animado:












